Tạo trang báo lỗi 404 đẹp cho Blogspot

Lỗi 404! Page not found (Không tìm thấy trang) ! là thông báo lỗi khi độc giả truy cập vào một link không có hoặc đã bị xóa trên Blog. Tạo trang báo lỗi thân thiện giúp độc giả nhận biết, hỗ trợ SEO website và giảm tỉ lệ thoát trang,.... Vậy làm thế nào để tạo một trang báo lỗi 404 có nội dung đẹp? Bài viết này sẽ hướng dẫn bạn thực hiện điều đó.
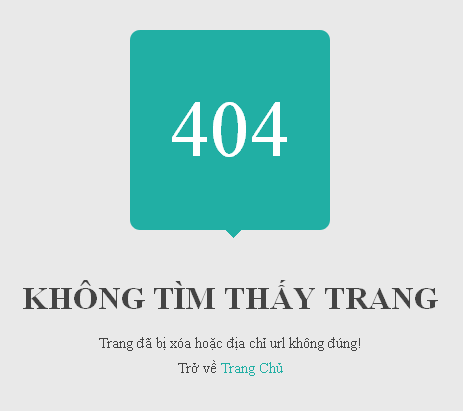
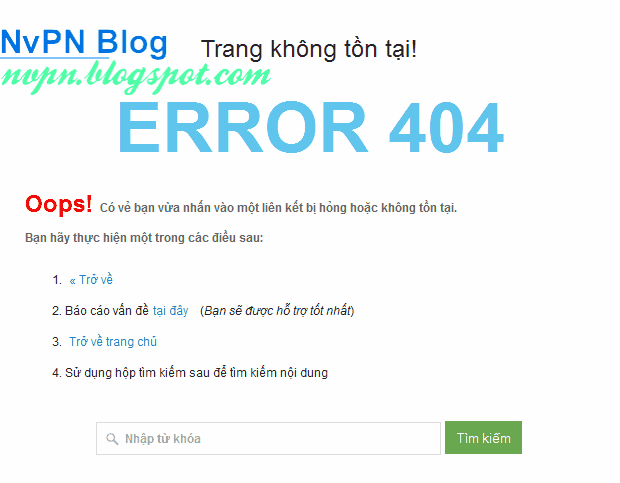
Mặc định, Blogger chỉ hiện thị dòng chữ báo lỗi " Rất tiếc, trang bạn đang tìm trong blog này không tồn tại. " khá đơn giản, không đẹp mắt cho lắm. Mình xin giới thiệu đến các bạn một mẫu trang 404 nhỏ gọn và đơn giản có hộp tìm kiếm như sau:

Hướng dẫn tạo trang báo lỗi 404
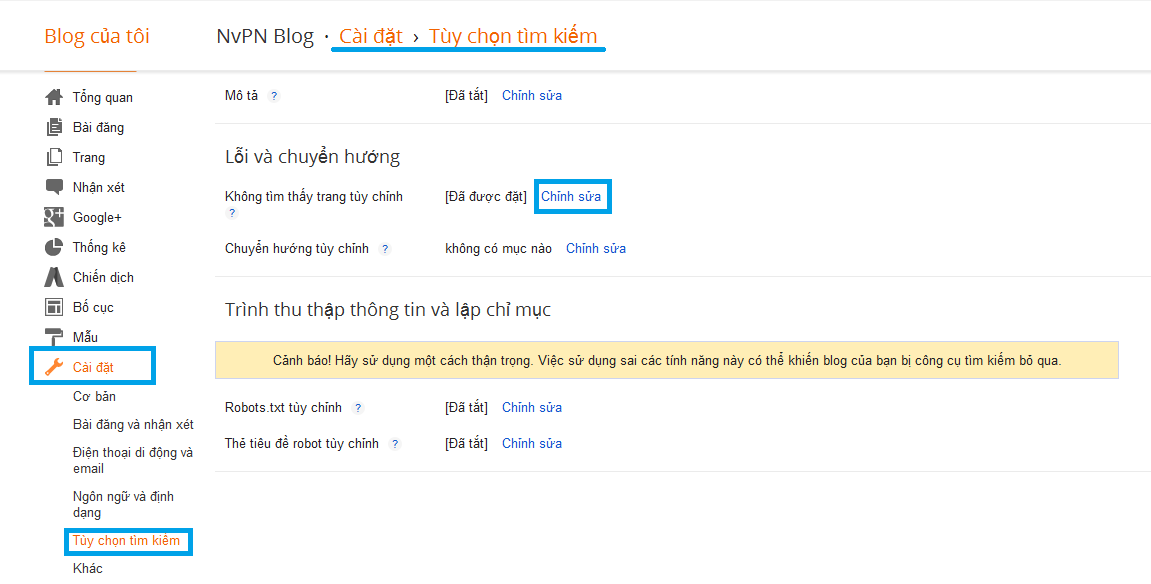
Bước 1: Từ trang quản trị Blog bạn chọn Cài đặt > Tùy chọn tìm kiếm > Chọn chỉnh sửa ở phần Không tìm thấy trang tùy chỉnh ở mục Lỗi và chuyển hướng
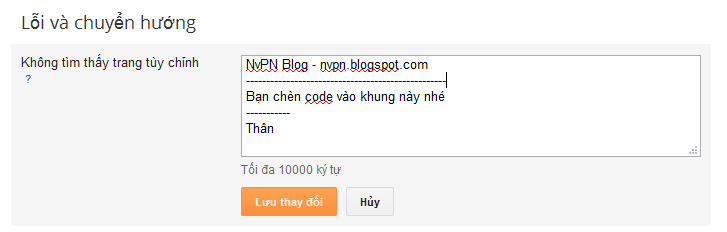
- Sau đó sẽ có một khung hiện ra

Bước 2: Các bạn chèn vào khung đoạn code sau:
<!-- 404 Error Page share by NvPN Blog -->
<p align='center'>
<font size='5'>Trang không tồn tại!</font>
</p>
<p align='center'>
<font style='font-size:70px; font-weight:bold;' color='#5FC6EB'> ERROR 404 </font></p>
<p style='line-height: 30px'>
<strong>
<font color='#ff0000' size='5'>
Oops!
</font>
<font color='#666666'>
Có vẻ bạn vừa nhấn vào một liên kết bị hỏng hoặc không tồn tại.
<br/>
Bạn hãy thực hiện một trong các điều sau:
</font></strong></p>
<ol style='line-height: 25px'>
<li>«<a href='javascript:history.go(-1)'>Trở về trang trước</a> </li>
<li>Báo cáo vấn đề<a href='Đường dẫn trang liên hệ'>tại đây</a> (<em>Bạn sẽ được hỗ trợ tốt nhất</em>) </li>
<li>Trở về<a href='Đường dẫn trang chủ'>trang chủ</a>
<br/></li>
<li>Sử dụng hộp tìm kiếm sau để tìm đến nội dung bạn cần</li>
</ol>
<br />
<center><form _lpchecked='1' action='/search' class='search-form' id='search_mini_form' method='get'>
<input id='searchinput' name='q' onblur='if (this.value == '') {this.value = 'Nhập từ khóa';}' onfocus='if (this.value == 'Nhập từ khóa') {this.value = '';}' type='text' value='Nhập từ khóa'/>
<input id='searchbutton' style='vertical-align: top;' type='submit' value='Tìm kiếm'/>
</form></center>
<p>
<br/>
<br/>
<br/></p>
<style>
.status-msg-wrap {
font-size: 100%;
margin: none;
position: static;
width: 100%;
}
.status-msg-border {
display:none
}
.status-msg-body {
padding: none;
position: static;
text-align: inherit;
width: 100%;
z-index: auto;
}
.status-msg-wrap a {
padding: none;
text-decoration: inherit;
}
#sidebar-wrapper, #midsidebar-wrapper, .gapad2, .blog-pager, .post-header-line-1, .post-footer , #rsidebar-wrapper { display:none !important;} #main-wrapper { width:98%!important;} .post { width:98%!important; }
#searchinput {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYTb21iOLhvyE2MmSoHu6iRHXoTJDJBPSSmpS_BzJ-XcD_KyhsgohRN4dyywi2Idv9kO-ohaZL8nb-i3kicuN-sa9GLr2brMGj1OlsUMTIENm9F7bNU2I0ZELJnfJ9WXXmJNFgW0-dB1z6/s0/search.png) no-repeat 7px 8px;
background-color: #FFF;
border: 1px solid #ddd;
color: #A0A0A0;
display: inline-block;
font-family:arial;
font-size: 12px;
font-weight:bold;
height: 21px;
width:300px;
margin: 0;
margin-top: 5px;
padding: 5px 15px 5px 28px;
vertical-align: top;
}
#searchinput:hover{
border: #6aa84f;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 5px 15px 5px 28px;
}
#searchbutton {
background:#6aa84f;
color:#fff;
height:35px;
border:1px solid #fff;
margin-top:3px;
padding:8px;
}
#searchbutton:hover{background:#555;}
</style>Bước 3: Nhấn Lưu thay đổi
Test trang báo lỗi
Bạn có thể kiểm tra trang bào lỗi của mình bằng cách vào đường dẫn có dạng như:http://diachitrangwebcuaban/duongdankhongtontaiChúc các bạn thành công!
























Nhận xét này đã bị tác giả xóa.
Trả lờiXóaLỗi 502 Bad Gateway NGINX là một trong những sự cố phổ biến khiến người dùng không thể truy cập vào website như mong muốn. Sự cố này thường xảy ra khi máy chủ NGINX - đóng vai trò là máy chủ trung gian (proxy) không nhận được phản hồi hợp lệ từ máy chủ đích (như máy chủ ứng dụng hoặc cơ sở dữ liệu). Khi điều đó xảy ra, NGINX sẽ trả về mã lỗi 502 cho trình duyệt của người dùng, cùng tìm hiểu các giải pháp khắc phục hiệu quả. Xem thêm: https://www.toponseek.com/blogs/502-bad-gateway-la-gi/
Trả lờiXóa